
CSS3 erfordert bei vielen CSS-Eigenschaften die Schreibweise der Eigenschaften mit Vendor-Präfix (im englischen Vendor-Prefix), damit die betreffende Eigenschaft von den verschiedenen Browsern erkannt wird.
Es ist jedoch lästig, jedes Mal die Eigenschaft zu kopieren und um die Vendor-Präfixe zu ergänzen oder über die automatische Eigenschaftenauswahl von NetBeans (die in der Version 7.3 alle Schreibweisen mit Vendor-Präfix enthält) alle alternativen Schreibweisen auszuwählen.
In einer Vorgängerversion von NetBeans gab es ein Plugin, welches mit einem Shortcut alle Schreibweisen generierte. Da ich ein Mensch der Tastaturkurzbefehle bin und von Natur aus bequem, habe ich heute nach diesem Plugin gesucht, bin jedoch nicht fündig geworden. Entweder gibt's das nicht mehr. Ich nehme aber an, dass meine Suche einfach nicht effektiv war. So bin ich jedoch über die Möglichkeit gestolpert, sein eigenes Makro zu schreiben.
Der Code für das Vendor-Präfix-Macro sieht wie folgt aus:
copy-selection-else-line-down
copy-selection-else-line-down
copy-selection-else-line-down
copy-selection-else-line-down
copy-selection-else-line-down
caret-up
caret-up
caret-up
caret-up
caret-up
caret-begin-line
selection-begin-line "-moz-"
caret-down
caret-begin-line
selection-begin-line "-ms-"
caret-down
caret-begin-line
selection-begin-line "-o-"
caret-down
caret-begin-line
selection-begin-line "-webkit-"
caret-down
caret-begin-line
selection-begin-line "-khtml-"
Diese Zeilen bewirken folgendes:
Fertig. Wer beispielsweise den Eintrag -khtml- nicht haben möchte, setzt den Befehl
copy-selection-else-line-down und caret-up nur viermal
ein und lässt die letzten drei Zeilen einfach weg.
Wichtig bei CSS3-Eigenschaften und den Vendor-Präfix-Schreibweisen ist, dass die Deklaration in der Standardschreibweise hinter denen steht, welche die Vendor-Präfixe haben. Wer das Macro für seine Zwecke anpasst, sollte darauf achten.
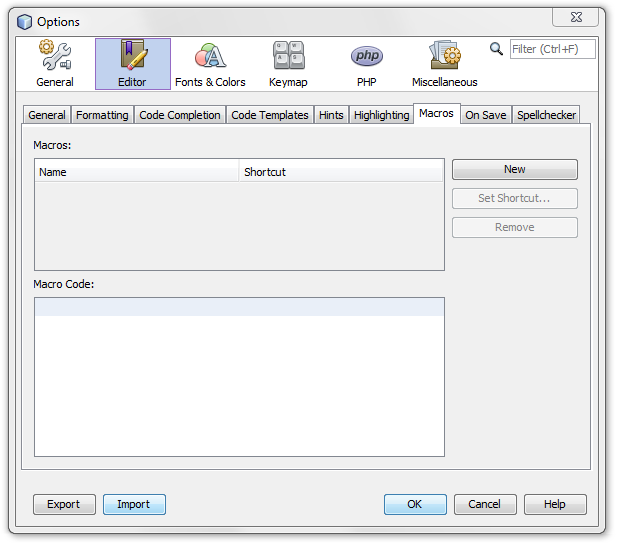
Hat man sein Macro fertig, muss es nur noch in NetBeans rein. Dazu wählt man über die Menüleiste von NetBeans Tools ⇒ Options aus. Das Fenster mit den Einstellungen öffnet sich. Hier wechselt man im Hauptmenü auf »Editor«, dann in die Registerkarte »Macors«.

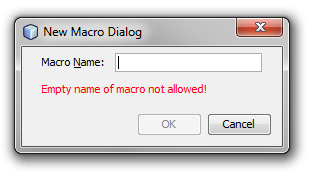
 Jetzt wählt man rechts den Button »New« aus. Es erscheint ein
weiteres Fenster, in dem man sein Macro mit einem Namen versehen muss. Dabei
ist man frei in der Bezeichnung.
Jetzt wählt man rechts den Button »New« aus. Es erscheint ein
weiteres Fenster, in dem man sein Macro mit einem Namen versehen muss. Dabei
ist man frei in der Bezeichnung.
Im unteren Fenster »Macro Code« des Options-Dialog von NetBeans kommen dann die Zeilen des oben geschriebenen Macros rein. Dabei scheint es egal zu sein, ob alle Befehle hintereinander stehen oder diese zeilenweise im Macro-Code geschrieben sind.
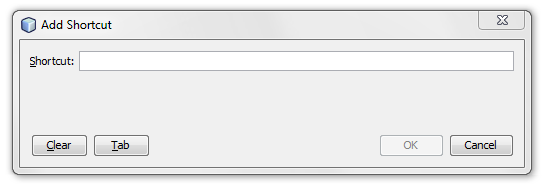
Auf der rechten Seite steht nun der Button »Set Shortcut…« zur Verfügung.
Diese reagiert direkt auf die Tastatureingabe, sprich: man muss keine Tastenbezeichnungen
eingeben, sondern füllt die Eingabe automatisch, in dem man bestimmte Tasten drückt.

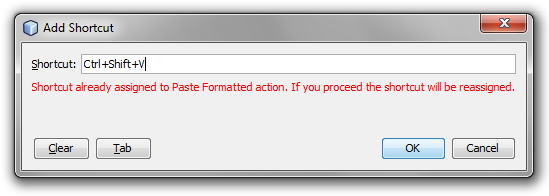
Falls man einen Shortcut vergeben will, welcher in NetBeans bereits belegt ist, wird
man direkt darauf hingewiesen.

Man kann zwar auch einen bereits belegen Shortcut
wählen, überschreibt dann aber den Shortcut mit der anderen Funktion.
Ich entscheide mich an der Stelle für CTRL+SHIFT+P. Mit dem P für »Präfix« werde ich mir den Shortcut hoffentlich am besten merken können.
Über »OK« wird das Macro gespeichert und arbeitet sofort, auch ohne irgendeinen Neustart von irgendwas.
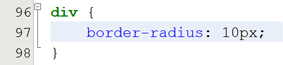
So. Nun, eine CSS-Eigenschaft notiert und los geht's:

Den Cursor in die gewünschte Zeile setzen und den Shortcut drücken, in meinem
Fall CTRL+SHIFT+P.
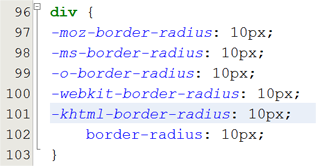
Dabei ist es egal, an welcher Stelle in der Zeile der Cursor steht. Mit diesem
Tastaturkurzbefehl spart man sich ab jetzt jede Menge lästige Schreibarbeit.

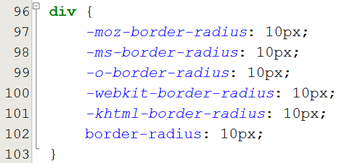
Aktuell sind die neu eingefügten Zeilen noch am Zeilenanfang und nicht
eingerückt, wie ich es gerne hätte. Um das zu beheben, bietet NetBeans einen
eigenen Shortcut an: ALT+SHIFT+F. Dieser formatiert den Quelltext.
Entweder die CSS-Regel markieren oder direkt die ganze Datei.

ALT+SHIFT+F ist bei mir einer
der am häufigsten eingesetzten Shortcuts. Nun, aufgeräumte Quelltexte
kann man nie genug haben ;-).
Viel Spaß beim Einbauen!